¡Hola, comunidad! Una vez más te doy la bienvenida a mi blog.
En este caso me gustaría que conversemos sobre las fases que seguimos al desarrollar un diseño, y te preguntarás: ¿acaso seguimos un camino para llegar al prototipo? Y la respuesta es Si...
Las fases están compuestas por el tipo de diseño que realizaremos para completar el prototipo. Esto puede confundir un poco, pero es importante que aprendamos a diferenciarlos ya que no son lo mismo. Cada uno de estas fases se enfocan en un objetivo , el cual iremos viendo poco a poco. Sin embargo, te dejo aquí cada una de las fases para que las tengas en cuenta:
No olvides que la idea de estas fases es ir iterando y mejorando nuestra idea adaptada a la usabilidad y factibilidad del producto, así que no te preocupes si debes hacer y re-hacer tu boceto, esto es sinónimo de que vas por buen camino.
Ahora que ya sabemos esto, vamos a adentrarnos en la primera fase, que será Sketch.

Su objetivo es que podamos ir ideando lo que queremos hacer. En este punto solemos utilizar lo que tenemos a mano para dibujar un par de bocetos de lo que imaginamos que puede ser nuestro producto.
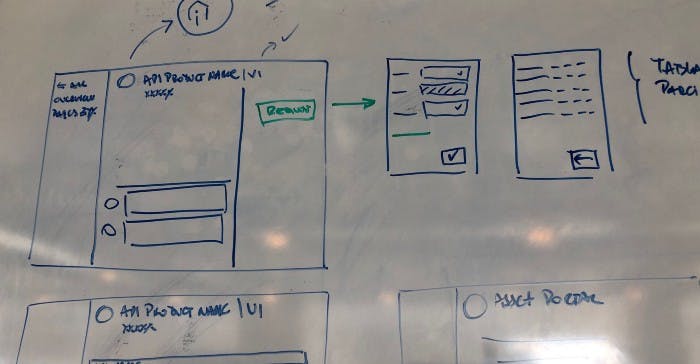
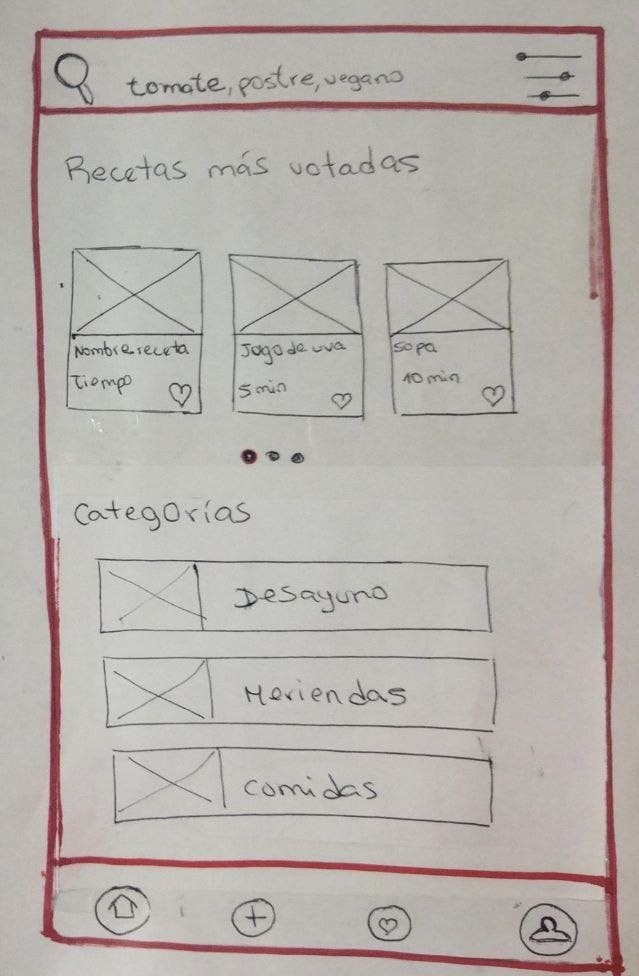
No tiene gran cantidad de detalles y carecen de íconos, logos, imágenes producidas e incluso podemos obviar el texto. Estos son un ejemplo de un sketch:


Si detallas ambos diseños, notarás que se pueden apreciar líneas no muy derechas, cards inclinadas, referencia de lo que deseamos colocar, ausencia de color (por lo general se trabaja en tonos de gris y negro), formas geomáticas básicas. El sketch puede ser tan detallado y prolijo cómo desees.
En conclusión, esta fase del diseño nos ayuda a darle una forma inicial a nuestra idea, es una manera rápida de mostrar a otros como se ve lo que imaginamos, pero solo usando un esqueleto básico y poco producido del producto.
Si ya empleas el sketch como parte de tu proceso de desarrollo, genial. Sino aun no lo haces, te invito a que lo incluyas y compruebes cómo esto te ayuda a visualizar e iniciar tu proyecto.
Espero que nos encontremos en el siguiente post donde abordaremos la segunda fase del proceso de desarrollo que es, Wireframes.
Hasta la próxima...