Te doy la bienvenida una vez más a mi blog 😊
En esta entrega estaremos hablando de la segunda fase del diseño y es la creación de los wireframes a partir de tu sketch. En la entrega anterior te comentaba que para realizar un prototipo pasamos por estas fases:
Conozcamos de una vez, que es un wireframe:

El objetivo de los wireframes es priorizar el contenido, determinar los espacios y las formas que se incluirán en el diseño, así como presentar las primeras funcionalidades de tu desarrollo.
Para esta parte se recomienda no emplear iconografía, colores o imágenes que desvíen la atención del propósito de visualizar la infraestructura. De igual forma la tipografía debe ser genérica aunque puedes aplicarle peso (tamaño) para comprender la jerarquía.
Para realizar esta parte del desarrollo te recomiendo una super herramienta, muy fácil de usar y que te provee de elementos básicos de diseño. Me refiero a Whimsical y puedes acceder a ella desde whimsical.com, crear una cuenta y comenzar a crear tus wireframes.
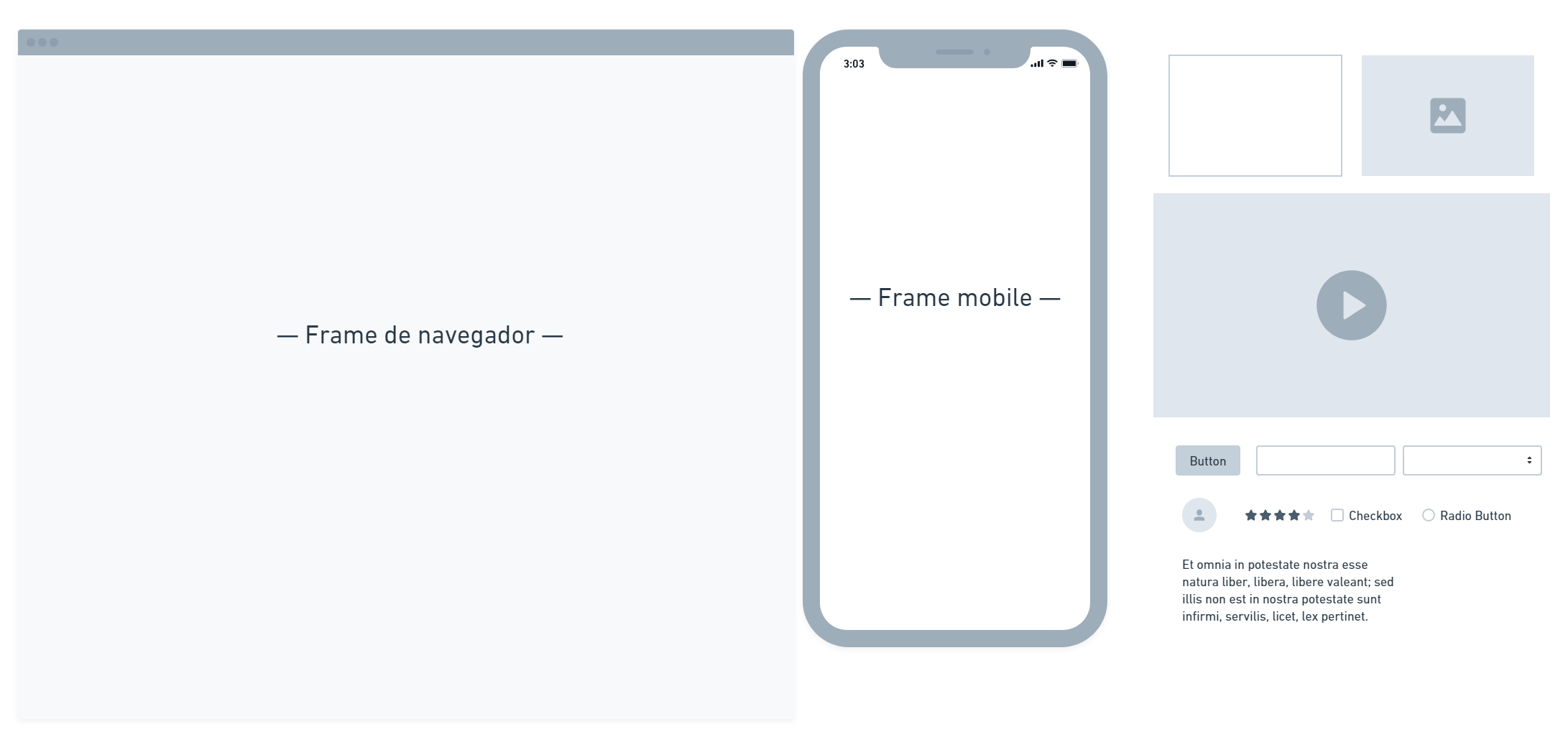
Elementos como frames de ventanas de navegador o mobile, rectángulos, rectángulos que simulan una imagen y un video, botones, inputs, check list, radio button, avatars y textos como los que ves a continuación, son herramientas muy útiles para plasmar tu diseño:

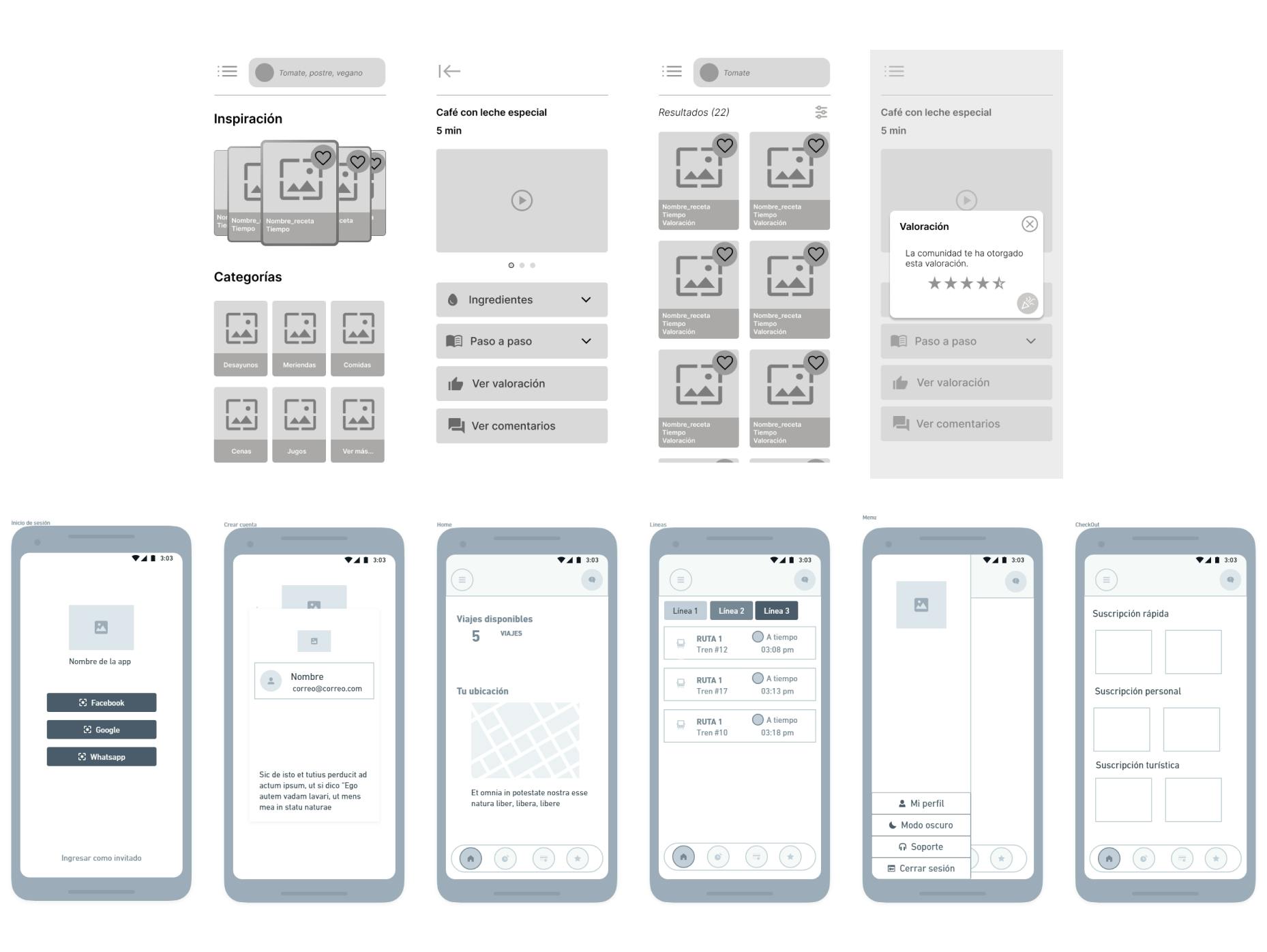
Te muestro por aquí algunos wireframes que he creado para distintos proyectos, como verás me encanta diseñar mobile first 😅:

En resumen, los wireframes nos van a permitir mostrar de una forma mas clara nuestra idea, en este punto ya podemos hacer pruebas con usuarios, recuerda, mientras mas rápido comencemos a testear, más rápido podemos iterar e ir mejorando nuestro diseño ofreciendo una UX acorde a las necesidades del usuario final. Este tema es apasionante y jugar en estas partes del diseño nos ayudan a desatar la creatividad, no dudes de comenzar a hacerlo de aquí en más para enriquecer tu proceso creativo.
Esto es todo por esta semana, espero verte en la siguiente entrega para que conozcamos de la tercera fase del desarrollo de un diseño que será: Mockup
Hasta la próxima semana...

