¿Quieres conocer tips para hacer tus mockups y no desalentarte en el intento? Entonces te invito a seguir leyendo.
En las dos entregas anteriores hablamos sobre las fases de desarrollo de un diseño y profundizamos en: Sketch y Wireframe
Esta semana estaremos conociendo un poco más sobre la tercera fase que es Mockup.

Los mockups tienen por objetivo presentar el diseño final para que sea visualizado por el cliente. De esta manera podrá asegurarse de que al final del proceso obtendrá lo que ve en esta etapa.
Esta es una buena oportunidad para presentar la tipografía que va acorde con el diseño, incluir la voz de la marca (colores, ilustraciones) y es oportuno que se trabaje el UX Writing (de esto hablaremos en próximas entregas). Aunque hayamos llegado a este punto, aun pueden surgir modificaciones sobre el diseño y está bien iterar, lo que nos ayuda a pulir los toques finales.
Para realizar un mockup lo que debes tener en consideración es:
1. Digitaliza tus wireframe: En caso de que hayas optado por wireframe a mano es necesario que los digitalices, ya que estos son el esqueleto de tu producto y la base desde la cual partirás para armar tu diseño final. Si tus wireframes son digitales, entonces solo queda que los organices para llevarlos a tu herramienta de trabajo.
2. Selecciona tu software para trabajar: A mi me gusta mucho Figma, es de esos programas que te da de todo un poco y con el cual puedes hacer tus diseños de forma muy sencilla. También puedes usar Adobe XD, tiene funciones muy parecidas, casi iguales, con la diferencia que este es de pago. Lo importante es que te armes con estas herramientas, porque en el mundo real, son las que se utilizan.
3. Arma un UI Kit: En este punto agregaras el logo de la empresa, requerirás iconografías, decidirás la tipografía, identificarás colores principales y secundarios, por lo que es importante que todo esto esté recopilado en un solo sitio para que lo tengas a la mano.
Te recomiendo:
Usar el Material Symbols de Google para obtener íconos o bien puedes buscar en la comunidad de Figma y encontrarás mucho material compartido con iconografías.
Muy seguramente vas a requerir usar imágenes libres de copywrite y en pexels.com/es-es hay una gran variedad de ellas.
Para generar tu paleta de colores tomando como base los colores de la marca, puedes usar este generador de color de Adobe Color, con lo que podrás combinar colores y obtener nuevas tonalidades útiles para tu diseño.
Utiliza grillas en tu frame para estandarizar y organizar armónicamente los componentes del diseño, como imágenes, textos, tarjetas... Esto te brindará la oportunidad de mantener alineado el contenido y de que este se vea bien distribuido.
4. Tómalo con calma: Esta parte del proceso es super divertida, pues verás como se transforma tu idea en un producto limpio y usable. Para optimizar tu proceso creativo puedes integrar la metodología de trabajo de Atomic Design, donde creas cada uno de los componentes y puedes reutilizarlos -se que ya comenzamos a correr, pero no te preocupes que de esto también hablaremos mas adelante.
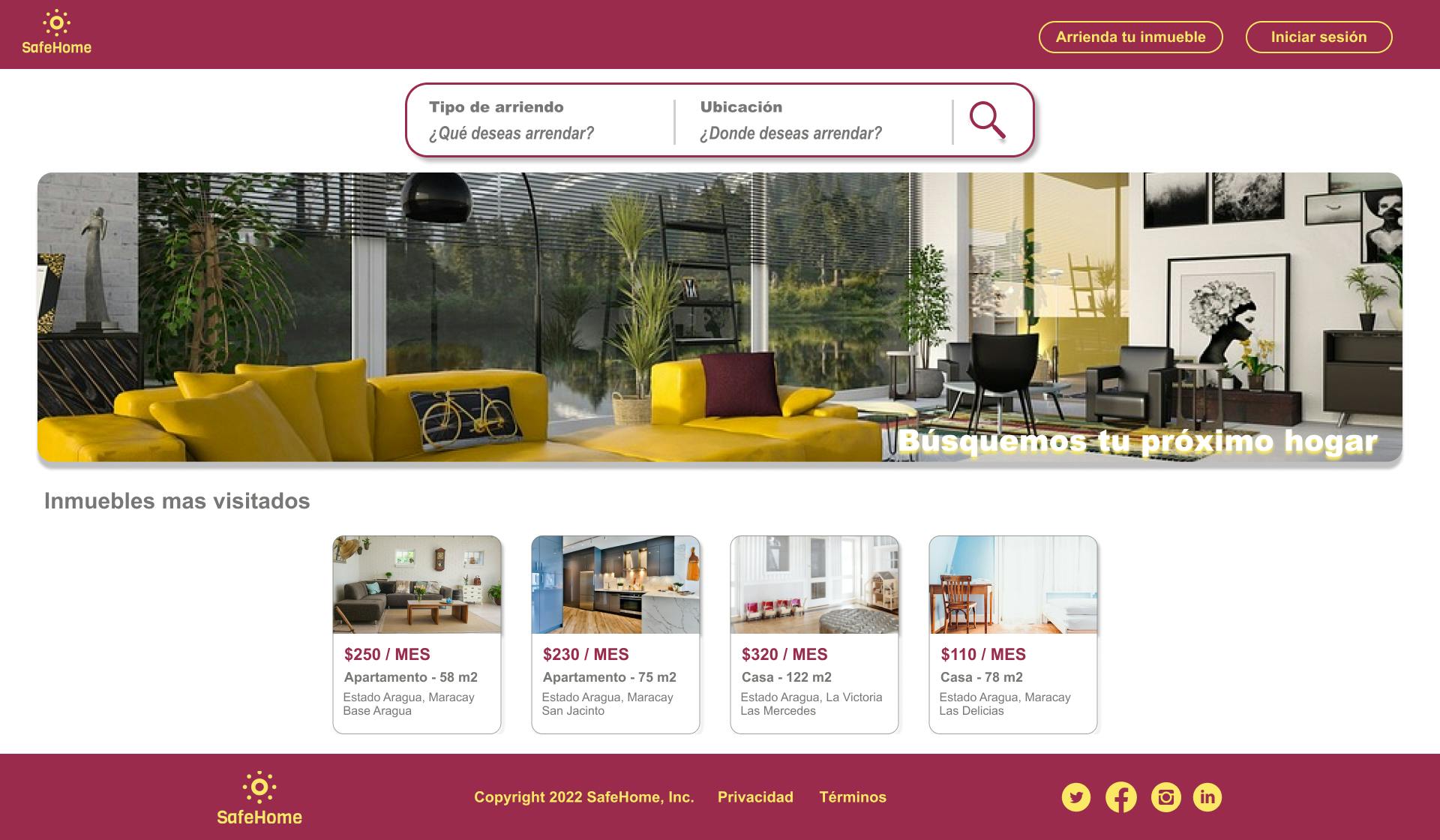
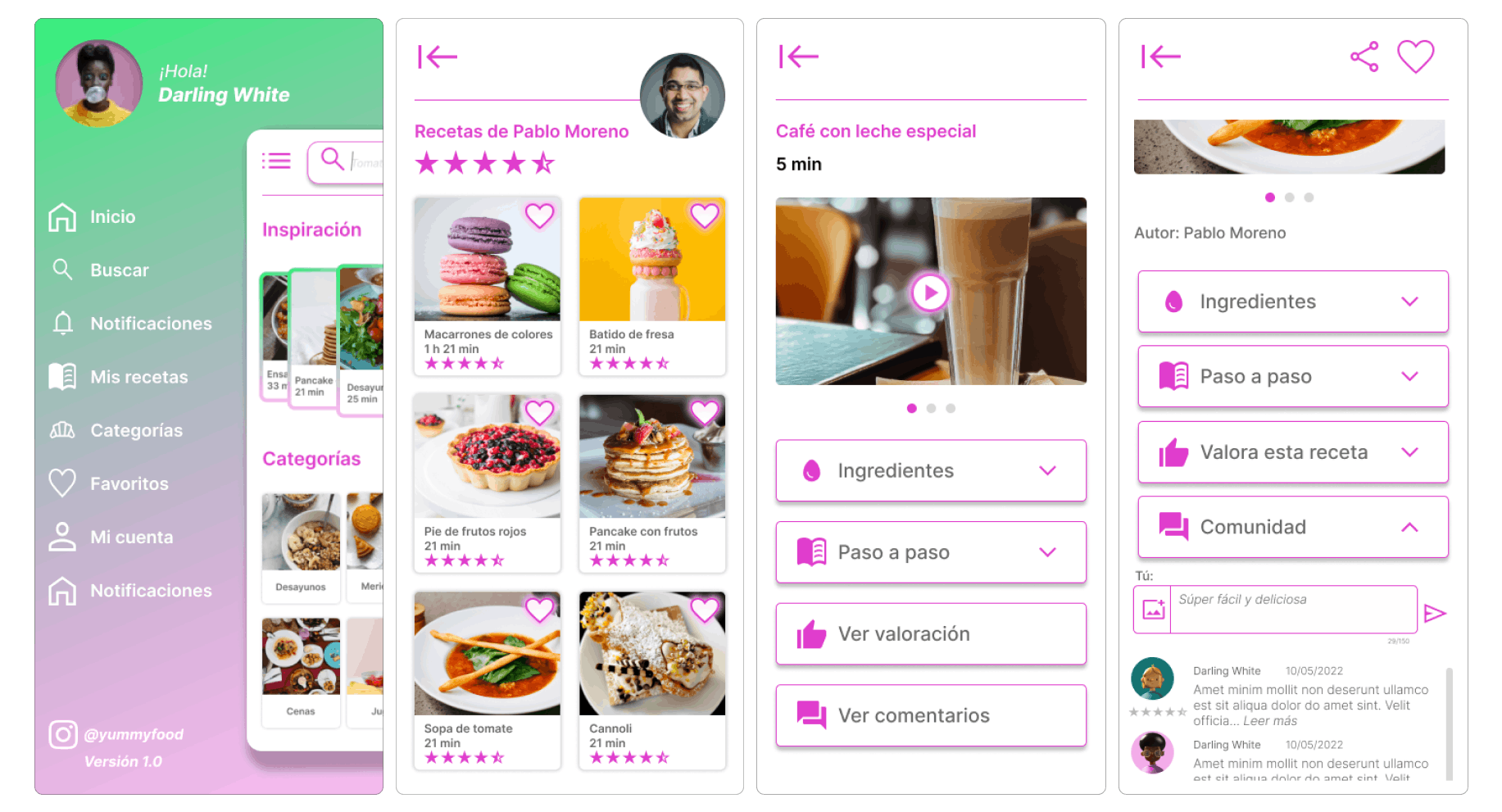
Qué tal si vemos un par de ejemplos para que puedas apreciar la magia del mockup:
En esta primera imagen puedes ver la maqueta de un sitio web:

Y en esta otra, puedes ver varios esqueletos de una aplicación móvil:

Ya que tienes toda esta información es hora de ponerte manos a la obra e ir dando vida a los sketchs y wireframes que has venido construyendo, te soy sincera, esta etapa es un poco mas larga que las anteriores pero es la que mas disfruto.
En conclusión, el mockup le da vida a tus ideas, pero viene cargada de muchos aprendizajes y un camino recorrido para saber lo que el usuario final requiere.
Si quieres conocer mas sobre temas de UX/UI no dudes en visitar mis otros post. No te olvides de compartir en tus redes para que más uxers se animen a disfrutar este camino del diseño.
También, puedes conseguirme en LinkedIn como Greht Fernández y podremos conversar sobre ideas o dudas que te surjan.
Hasta la próxima semana...